
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Social Media App Design</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<!-- Edit Info Section -->
<div class="section">
<h2>Edit Info</h2>
<div class="info-item">
<span>San Francisco</span>
<button class="done-button"><i class="fas fa-check"></i> Done</button>
</div>
<div class="info-item">
<span>Instagram Photos</span>
<button class="connect-button"><i class="fab fa-instagram"></i> Connect Instagram</button>
</div>
<div class="info-item">
<span>Top Spotify Artists</span>
<button class="connect-button"><i class="fab fa-spotify"></i> Connect Spotify</button>
</div>
<div class="info-item">
<span>Recent TikToks</span>
<button class="connect-button"><i class="fab fa-tiktok"></i> Connect TikTok</button>
</div>
<div class="info-item">
<span>Gender</span>
<span>Man</span>
</div>
<div class="info-item">
<span>Sexual Orientation</span>
<span>Straight</span>
</div>
</div>
<!-- Authorize App Section -->
<div class="authorize-section">
<h2>Authorize App</h2>
<div class="app-icons">
<img src="https://via.placeholder.com/50" alt="TikTok Icon">
<img src="https://via.placeholder.com/50" alt="Heart Icon">
</div>
<p>App would like to:</p>
<ul>
<li>Read your profile info (avatar, display name)</li>
<li>Read your public videos on TikTok</li>
</ul>
<p>You can remove access later in Settings and privacy.</p>
<button class="authorize-button"><i class="fas fa-user-check"></i> Authorize</button>
<button class="cancel-button"><i class="fas fa-times"></i> Cancel</button>
</div>
<!-- Recent TikToks and Instagrams Section -->
<div class="recent-section">
<h2>Recent TikToks</h2>
<div class="recent-items">
<div class="item">2024 so far</div>
<div class="item">Video 1</div>
<div class="item">Video 2</div>
</div>
<h2>Recent Instagrams</h2>
<div class="recent-items">
<div class="item">Instagram 1</div>
<div class="item">Instagram 2</div>
</div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin: 0;
padding: 20px;
}
.container {
max-width: 600px; /* Increased max width for larger screens */
margin: auto;
border-radius: 10px;
background-color: white;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
padding: 20px;
}
.section, .authorize-section, .recent-section {
margin-bottom: 20px;
}
h2 {
font-size: 18px;
color: #333;
}
.info-item {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 0;
}
.connect-button, .done-button, .authorize-button, .cancel-button {
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
font-size: 14px;
}
.connect-button:hover, .done-button:hover, .authorize-button:hover, .cancel-button:hover {
background-color: #0056b3;
}
.app-icons {
display: flex;
justify-content: center;
margin: 10px 0;
}
.app-icons img {
margin: 0 10px;
}
.recent-items {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.item {
background-color: #eaeaea;
border-radius: 5px;
padding: 10px;
flex: 1 1 calc(50% - 10px); /* Responsive item width */
text-align: center;
}
/* Responsive Styles */
@media (max-width: 480px) {
.container {
padding: 15px;
}
h2 {
font-size: 16px;
}
.info-item {
flex-direction: column;
align-items: flex-start;
}
.done-button, .connect-button {
width: 100%;
margin-top: 5px;
}
.authorize-button, .cancel-button {
width: 100%;
margin-top: 10px;
}
.item {
flex: 1 1 100%; /* Full width on small screens */
}
}
@media (max-width: 768px) {
.item {
flex: 1 1 calc(50% - 10px); /* Two items in a row on medium screens */
}
}
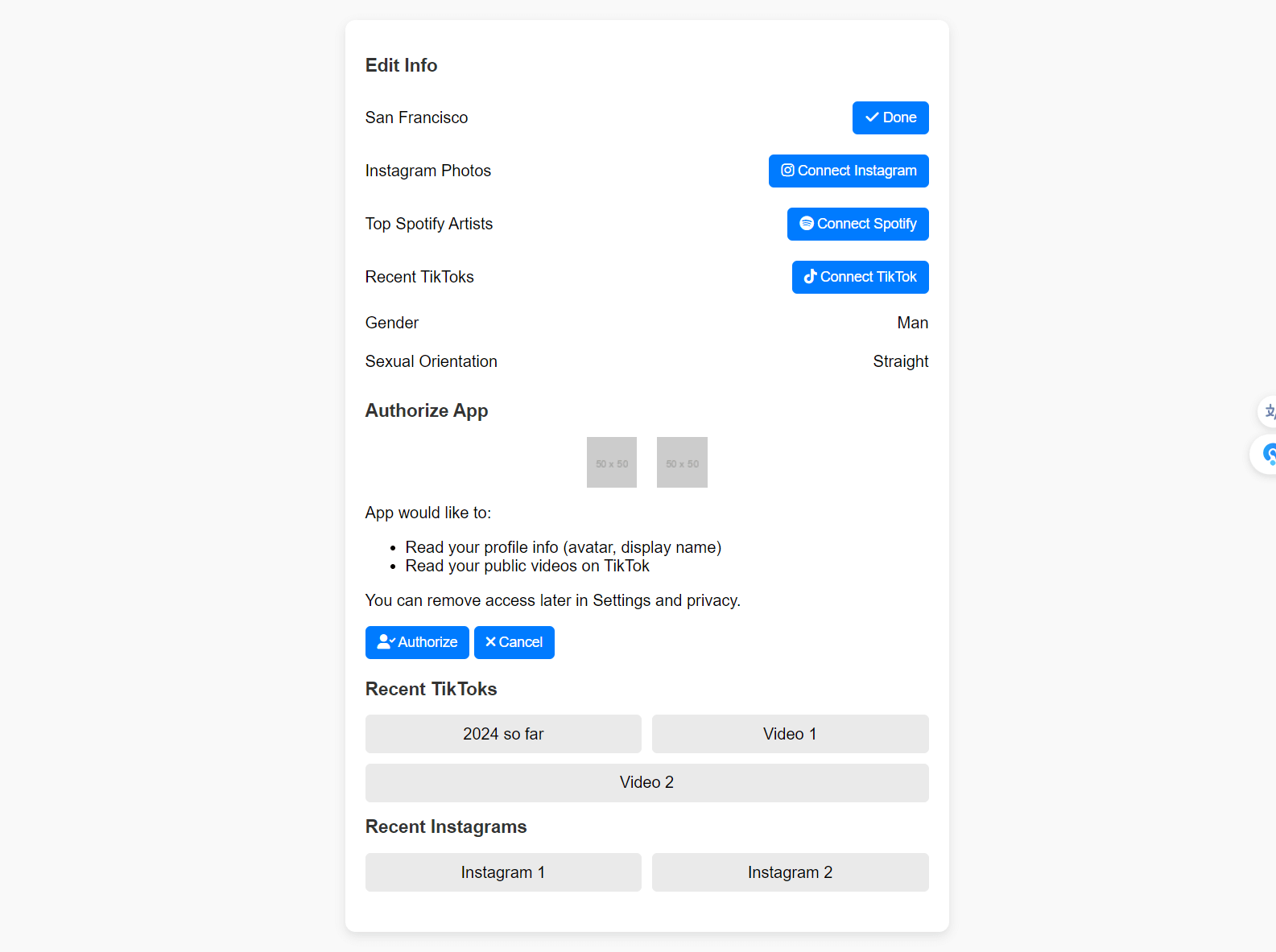
About Design: Social Media App Interface
Overview
This design emulates a social media app inspired by TikTok, featuring a clean and modern user interface. It incorporates essential sections for user interaction, including profile editing, app authorization, and recent activities. The layout is responsive, ensuring a seamless experience across various devices, from mobile phones to tablets and desktops.
Key Features
- User Information Section:
- Edit Info: Users can view and edit their information, such as location and connected social media accounts (Instagram, Spotify, TikTok).
- Interactive Buttons: Each action is accompanied by a clear call-to-action button, enhanced with Font Awesome icons for intuitive navigation.
- Authorization Section:
- App Permissions: This section outlines what data the app will access (e.g., profile info, public videos). It ensures transparency and user control.
- Action Buttons: Prominent “Authorize” and “Cancel” buttons allow users to quickly make decisions, with icons that visually reinforce their functions.
- Recent Activities:
- Recent TikToks and Instagrams: Users can see their latest interactions on TikTok and Instagram, displayed in a grid layout for easy browsing.
- Responsive Design: The recent items adapt to screen size, ensuring an optimal viewing experience whether on a phone or desktop.
Visual Design
- Color Palette: The design uses a clean white background with soft shadows to create a modern, friendly aesthetic. Buttons are highlighted in a vibrant blue, encouraging interaction.
- Iconography: Font Awesome icons are strategically placed next to text, enhancing understanding and adding a contemporary touch. These icons contribute to the overall user experience by making the interface more engaging.
Responsiveness
- The design employs a flexible layout using CSS Flexbox, allowing elements to adjust seamlessly based on screen size. Media queries ensure that the interface remains user-friendly on all devices, with buttons and text resizing appropriately for visibility and accessibility.
Conclusion
This social media app design combines functionality with a modern aesthetic, making it easy for users to navigate and interact with their profiles. The incorporation of responsive elements and intuitive icons enhances the overall user experience, positioning it as a strong contender in the social media app landscape.