
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Polygons </title>
<!-- Fonts Google -->
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=optional" rel="stylesheet">
<!-- End Fonts Google -->
<!-- Main File Style -->
<link rel="stylesheet" href="/polygon.css">
</head>
<body>
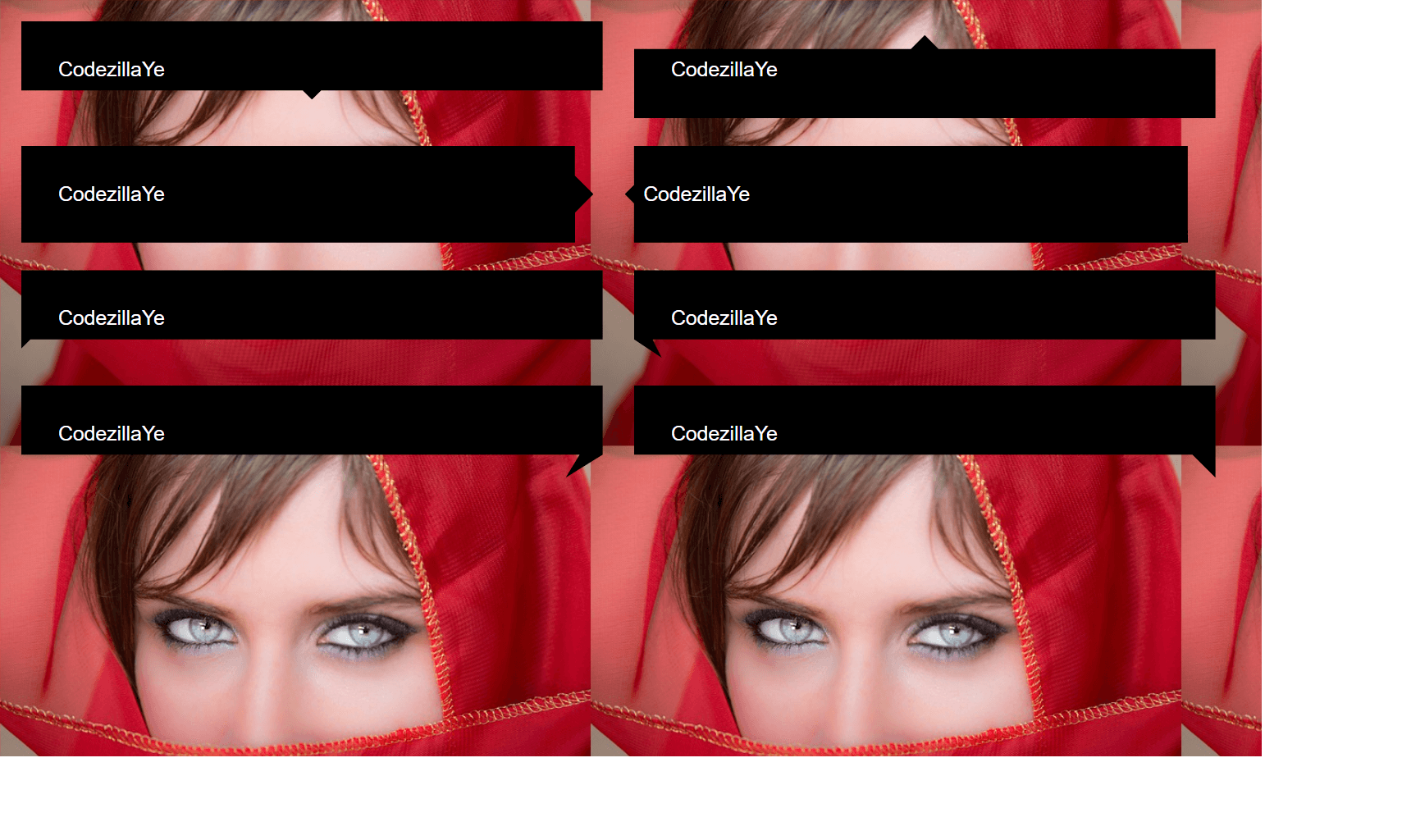
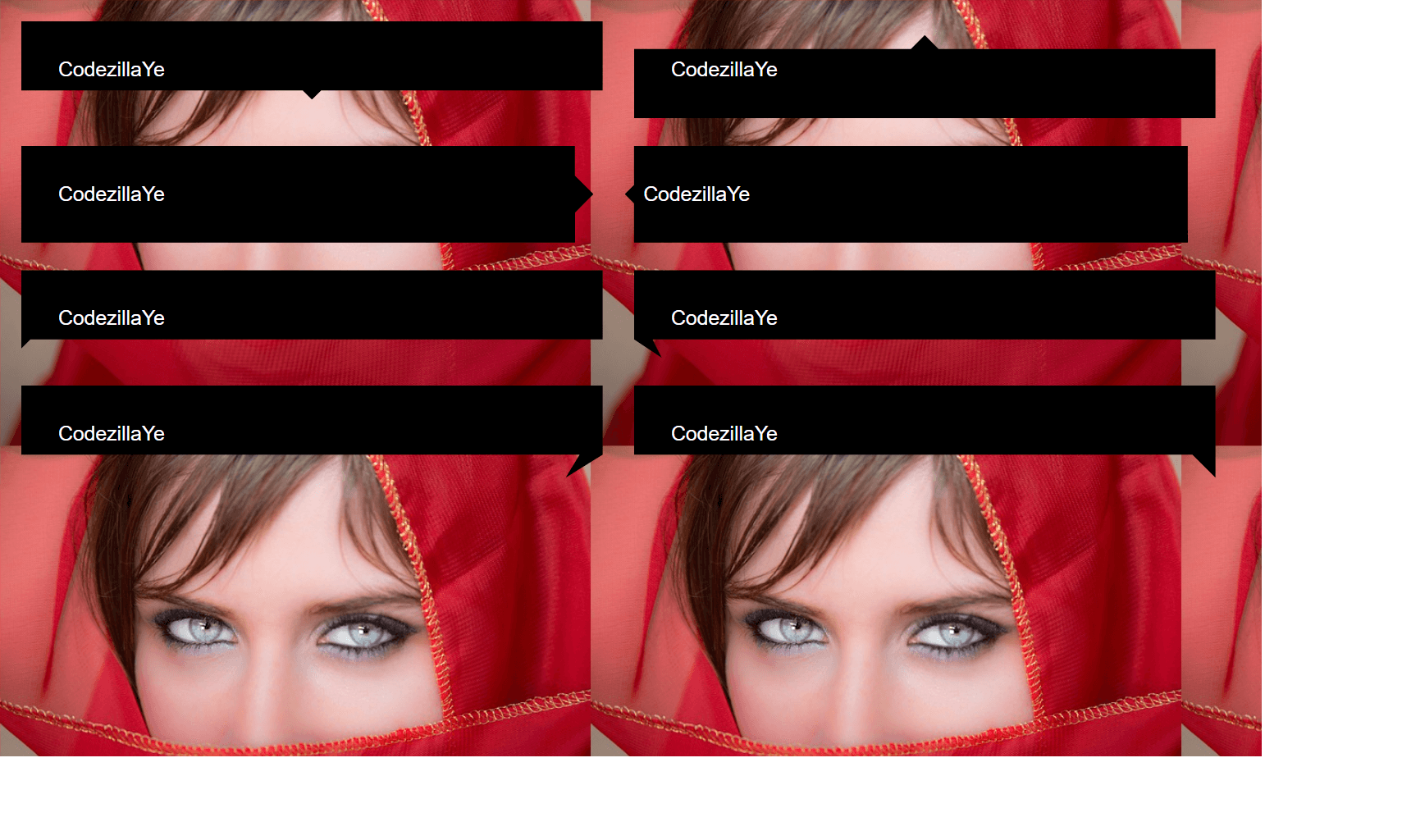
<div class="p-bottom">CodezillaYe</div>
<div class="p-top" style="--a:15px;--border:5px;">CodezillaYe</div>
<div class="p-right" style="--a:20px;--border:4px">CodezillaYe</div>
<div class="p-left">CodezillaYe</div>
<div class="b-left" style="--border:1px">CodezillaYe</div>
<div class="b-left" style="--a:20px;--d:30px">CodezillaYe</div>
<div class="b-right" style="--a:25px;--d:40px;--border:5px">CodezillaYe</div>
<div class="b-right" style="--a:25px;--border:3px">CodezillaYe</div>
</body>
</html>
body {
/* background-color: #010101f7 !important; */
background-image: url('https://codezillaye.com/wp-content/uploads/2024/06/graphic.jpg');
}
div[class] {
--border:5px;
width:550px;
display:inline-block;
margin:15px;
font-size:22px;
padding:40px;
text-align:justify;
font-family:sans-serif;
background:black;
color: white;
clip-path:polygon(var(--path));
position:relative;
z-index:0;
}
div[class]:before {
content:"";
position:absolute;
inset:0;
z-index:-1;
/* -webkit-mask:paint(polygon-border); */
/* background:#00a8c6; */
}
div.p-bottom {
--a:10px;
--path:0 0,100% 0,100% calc(100% - var(--a)),calc(50% + var(--a)) calc(100% - var(--a)),50% 100%,calc(50% - var(--a)) calc(100% - var(--a)),0 calc(100% - var(--a));
padding-bottom:calc(10px + var(--a));
}
div.p-top {
--a:10px;
--path:0 var(--a),calc(50% - var(--a)) var(--a),50% 0,calc(50% + var(--a)) var(--a),100% var(--a),100% 100%,0 100%;
padding-top:calc(10px + var(--a));
}
div.p-left {
--a:10px;
--path:var(--a) 0,100% 0,100% 100%,var(--a) 100%,var(--a) calc(50% + var(--a)),0 50%,var(--a) calc(50% - var(--a));
padding-left:calc(10px + var(--a));
}
div.p-right {
--a:10px;
--path:0 0,calc(100% - var(--a)) 0,calc(100% - var(--a)) calc(50% - var(--a)),100% 50%,calc(100% - var(--a)) calc(50% + var(--a)), calc(100% - var(--a)) 100%,0 100%;
padding-right:calc(10px + var(--a));
}
div.b-left {
--a:10px;
--d:0px;
--path:0 0,100% 0,100% calc(100% - var(--a)),var(--a) calc(100% - var(--a)),var(--d) 100%,0 calc(100% - var(--a));
padding-bottom:calc(10px + var(--a));
}
div.b-right {
--a:10px;
--d:0px;
--path:0 0,100% 0,100% calc(100% - var(--a)),calc(100% - var(--d)) 100%,calc(100% - var(--a)) calc(100% - var(--a)),0 calc(100% - var(--a));
padding-bottom:calc(10px + var(--a));
}