
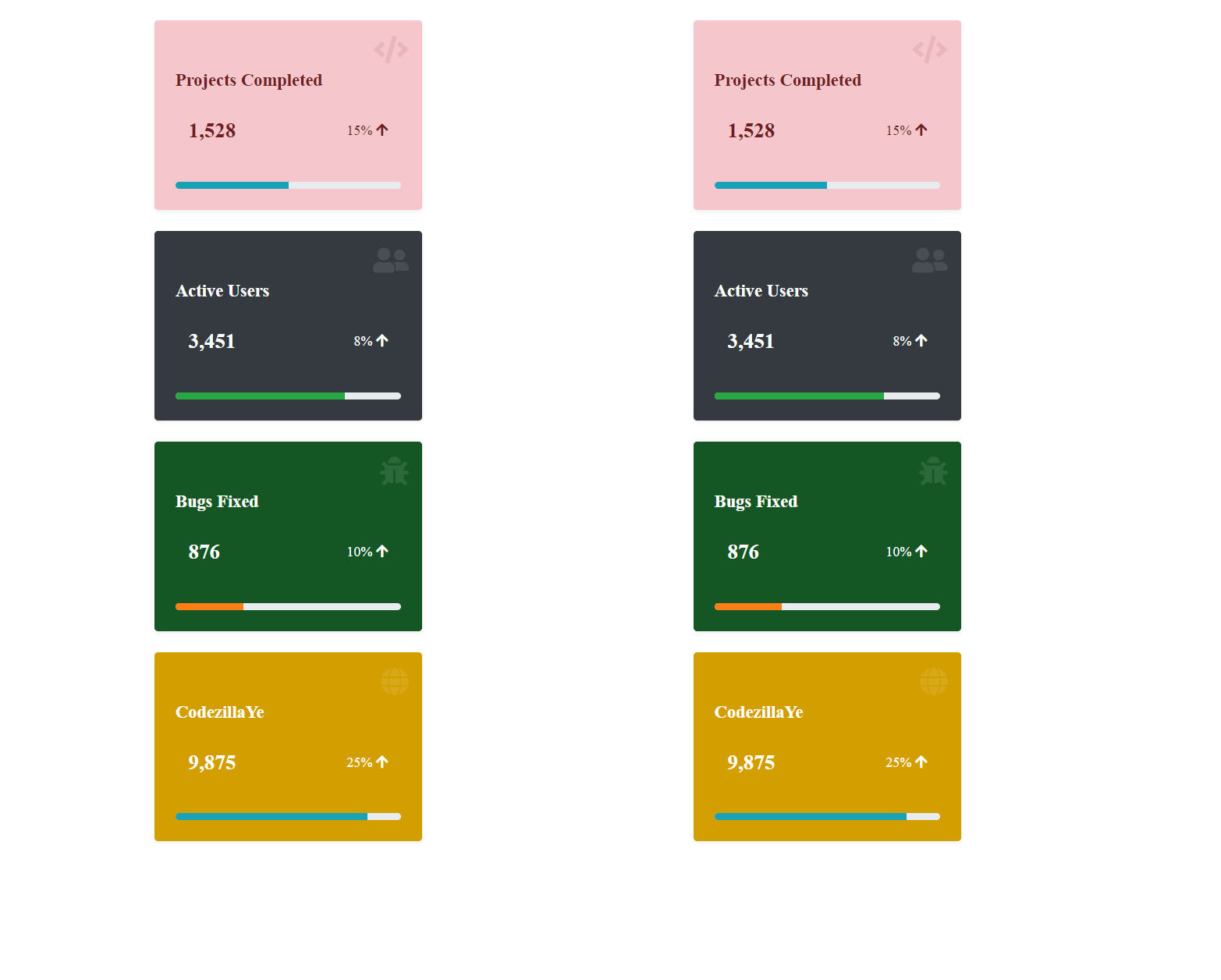
snippet html, css example.card widget.
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML and CSS CODE.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Fonts awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<style>
.container-custom {
display: flex;
gap: 3px;
padding: 15px;
}
.row-custom {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.col-50 {
width: 50%;
padding-right: 15px;
padding-left: 15px;
}
.margin-bottom {
margin-bottom: 1.5rem;
}
.custom-card {
border: none;
border-radius: .25rem;
box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075);
position: relative;
}
.padding-4 {
padding: 1.5rem;
}
.icon-large {
font-size: 2rem;
position: absolute;
top: 1rem;
right: 1rem;
opacity: 0.1;
}
.title-margin {
margin-bottom: .75rem;
font-size: 1.25rem;
}
.flex-row {
display: flex;
align-items: center;
}
.col-66, .col-33 {
padding-right: 15px;
padding-left: 15px;
}
.col-66 {
width: 66.66667%;
}
.col-33 {
width: 33.33333%;
}
.text-align-right {
text-align: right;
}
.custom-progress {
display: flex;
height: 8px;
overflow: hidden;
background-color: #e9ecef;
border-radius: .25rem;
}
.custom-progress-bar {
display: flex;
flex-direction: column;
justify-content: center;
color: #fff;
text-align: center;
white-space: nowrap;
transition: width .6s ease;
}
.bg-cherry {
background: #f5c6cb;
color: #721c24;
}
.bg-cyan {
background: #17a2b8;
}
.bg-blue-dark {
background: #343a40;
color: #ffffff;
}
.bg-green {
background: #28a745;
}
.bg-green-dark {
background: #155724;
color: #ffffff;
}
.bg-orange {
background: #fd7e14;
}
.bg-orange-dark {
background: #d39e00;
color: #ffffff;
}
</style>
<title>Card Statistics</title>
</head>
<body>
<div class="container-custom">
<div class="row-custom">
<div class="col-50 margin-bottom">
<div class="custom-card bg-cherry">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-code"></i></div>
<div class="title-margin">
<h5 class="title-margin">Projects Completed</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
1,528
</h2>
</div>
<div class="col-33 text-align-right">
<span>15% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-cyan" role="progressbar" data-width="50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-blue-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-user-friends"></i></div>
<div class="title-margin">
<h5 class="title-margin">Active Users</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
3,451
</h2>
</div>
<div class="col-33 text-align-right">
<span>8% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-green" role="progressbar" data-width="75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-green-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-bug"></i></div>
<div class="title-margin">
<h5 class="title-margin">Bugs Fixed</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
876
</h2>
</div>
<div class="col-33 text-align-right">
<span>10% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-orange" role="progressbar" data-width="30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-orange-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-globe"></i></div>
<div class="title-margin">
<h5 class="title-margin">CodezillaYe</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
9,875
</h2>
</div>
<div class="col-33 text-align-right">
<span>25% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-cyan" role="progressbar" data-width="85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100" style="width: 85%;"></div>
</div>
</div>
</div>
</div>
</div>
<div class="row-custom">
<div class="col-50 margin-bottom">
<div class="custom-card bg-cherry">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-code"></i></div>
<div class="title-margin">
<h5 class="title-margin">Projects Completed</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
1,528
</h2>
</div>
<div class="col-33 text-align-right">
<span>15% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-cyan" role="progressbar" data-width="50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-blue-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-user-friends"></i></div>
<div class="title-margin">
<h5 class="title-margin">Active Users</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
3,451
</h2>
</div>
<div class="col-33 text-align-right">
<span>8% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-green" role="progressbar" data-width="75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-green-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-bug"></i></div>
<div class="title-margin">
<h5 class="title-margin">Bugs Fixed</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
876
</h2>
</div>
<div class="col-33 text-align-right">
<span>10% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-orange" role="progressbar" data-width="30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"></div>
</div>
</div>
</div>
</div>
<div class="col-50 margin-bottom">
<div class="custom-card bg-orange-dark">
<div class="padding-4">
<div class="icon-large"><i class="fas fa-globe"></i></div>
<div class="title-margin">
<h5 class="title-margin">CodezillaYe</h5>
</div>
<div class="flex-row margin-bottom">
<div class="col-66">
<h2 class="flex-row">
9,875
</h2>
</div>
<div class="col-33 text-align-right">
<span>25% <i class="fa fa-arrow-up"></i></span>
</div>
</div>
<div class="custom-progress" data-height="8">
<div class="custom-progress-bar bg-cyan" role="progressbar" data-width="85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100" style="width: 85%;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>