
Affiliate Marketing, Bootstrap, Widgets
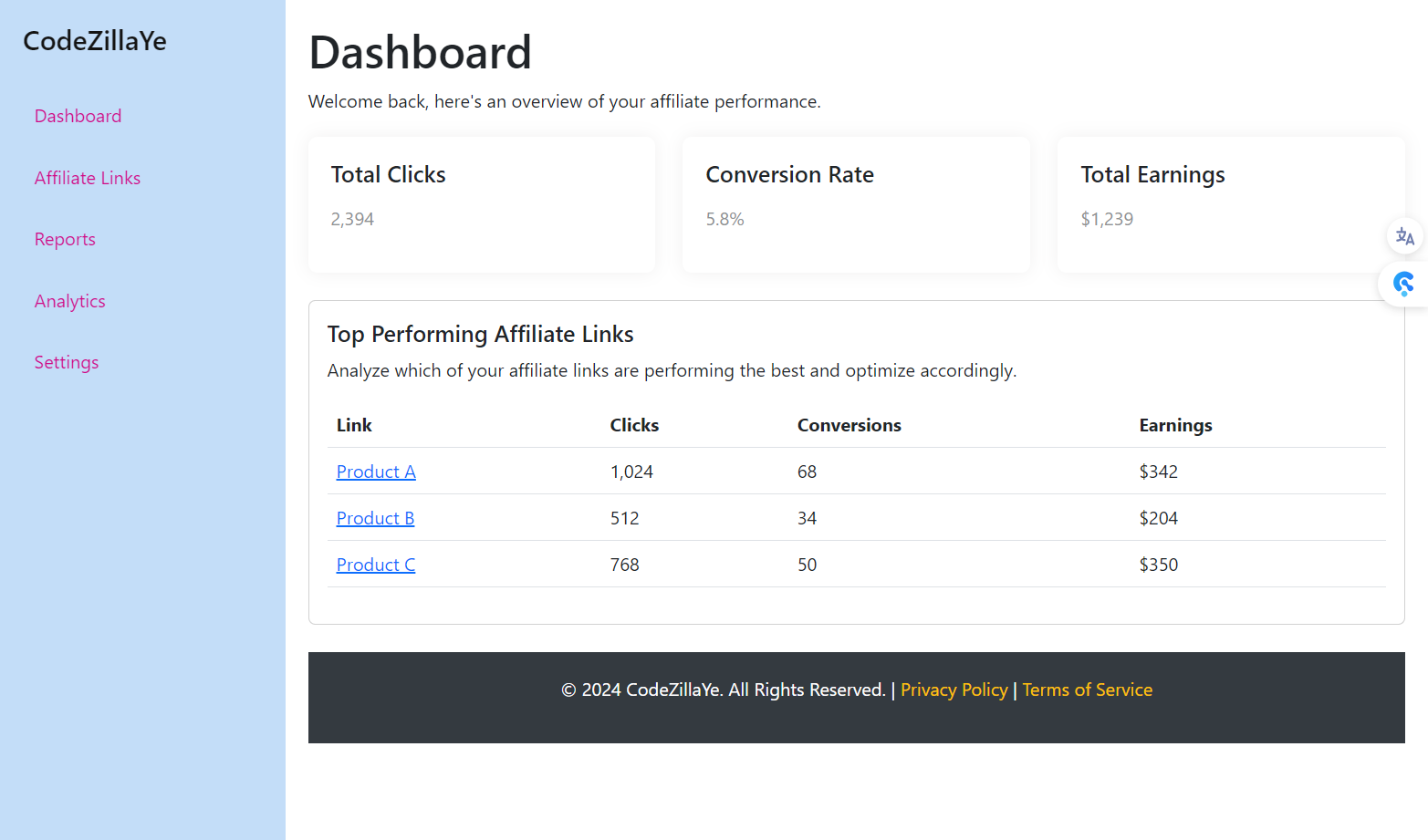
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML , CSS or Copy.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="CodeZillaYe - Modern Affiliate Marketing Site">
<meta name="keywords" content="Affiliate Marketing, Bootstrap, Widgets, Dashboard, CodeZillaYe">
<meta name="author" content="Your Name">
<title>CodeZillaYe Affiliate Marketing</title>
<link rel="stylesheet" href="style.css">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Sidebar -->
<div class="sidebar">
<h2>CodeZillaYe</h2>
<a href="#">Dashboard</a>
<a href="#">Affiliate Links</a>
<a href="#">Reports</a>
<a href="#">Analytics</a>
<a href="#">Settings</a>
</div>
<!-- Main Content -->
<div class="main-content">
<div class="dashboard-header">
<h1>Dashboard</h1>
<p>Welcome back, here's an overview of your affiliate performance.</p>
</div>
<!-- Widgets Section -->
<div class="row mb-4">
<div class="col-md-4">
<div class="widget">
<h3>Total Clicks</h3>
<p>2,394</p>
</div>
</div>
<div class="col-md-4">
<div class="widget">
<h3>Conversion Rate</h3>
<p>5.8%</p>
</div>
</div>
<div class="col-md-4">
<div class="widget">
<h3>Total Earnings</h3>
<p>$1,239</p>
</div>
</div>
</div>
<!-- Main Content Area -->
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Top Performing Affiliate Links</h5>
<p class="card-text">Analyze which of your affiliate links are performing the best and optimize accordingly.</p>
<table class="table table-hover">
<thead>
<tr>
<th>Link</th>
<th>Clicks</th>
<th>Conversions</th>
<th>Earnings</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="#">Product A</a></td>
<td>1,024</td>
<td>68</td>
<td>$342</td>
</tr>
<tr>
<td><a href="#">Product B</a></td>
<td>512</td>
<td>34</td>
<td>$204</td>
</tr>
<tr>
<td><a href="#">Product C</a></td>
<td>768</td>
<td>50</td>
<td>$350</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Footer -->
<footer class="footer">
<p>© 2024 CodeZillaYe. All Rights Reserved. | <a href="#">Privacy Policy</a> | <a href="#">Terms of Service</a></p>
</footer>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Affiliate Marketing, Bootstrap, WidgetsThis CSS snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML , CSS or Copy.
body {
font-family: Arial, sans-serif;
background-color: #878788;
}
.sidebar {
background-color: #9dc8f39c;
color: rgb(20, 20, 20);
height: 100vh;
position: fixed;
top: 0;
left: 0;
width: 250px;
padding: 20px;
}
.sidebar h2 {
font-size: 24px;
margin-bottom: 30px;
}
.sidebar a {
color: rgb(209, 8, 132);
text-decoration: none;
display: block;
padding: 10px;
margin-bottom: 10px;
transition: background-color 0.3s ease;
-webkit-transition:;
-moz-transition:;
-ms-transition:;
-o-transition:;
}
.sidebar a:hover {
background-color: #495057;
}
.main-content {
margin-left: 250px;
padding: 20px;
}
.dashboard-header {
margin-bottom: 20px;
}
.widget {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 15px rgba(116, 111, 111, 0.1);
}
.widget h3 {
font-size: 20px;
margin-bottom: 15px;
}
.widget p {
font-size: 16px;
color: #8f9193;
}
.footer {
background-color: #343a40;
color: white;
padding: 20px;
text-align: center;
}
.footer a {
color: #ffc107;
text-decoration: none;
}