
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DreamTech AI - Advanced Tools</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
body {
font-family: Arial, sans-serif;
background-color: #121212;
color: white;
margin: 0;
padding: 20px;
}
h1 {
font-size: 2.5rem;
margin-bottom: 20px;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
}
.search-bar {
padding: 10px;
width: 300px;
border: none;
border-radius: 5px;
background-color: #333;
color: white;
}
.tabs {
margin: 20px 0;
}
.tab {
display: inline-block;
margin: 10px;
padding: 5px 10px;
background-color: #444;
border-radius: 5px;
cursor: pointer;
}
.tools {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(220px, 1fr));
gap: 20px;
}
.tool-card {
background-color: #1e1e1e;
border-radius: 10px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.5);
position: relative;
}
.tool-card h3 {
margin: 10px 0;
}
.tool-card .status {
background-color: #ff9800;
padding: 5px;
border-radius: 5px;
position: absolute;
top: -20px;
left: 10px;
font-size: 0.8rem;
}
.footer {
margin-top: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.ingenuity-score {
font-size: 1.2rem;
}
.discord-button {
background-color: #7289da;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
cursor: pointer;
transition: background-color 0.3s;
}
.discord-button:hover {
background-color: #5b6eae;
}
.icon {
font-size: 2rem;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="header">
<h1>DreamTech AI - Advanced Tools</h1>
<input type="text" class="search-bar" placeholder="Search advanced tools ...">
<button>Settings</button>
</div>
<div class="tabs">
<div class="tab">All</div>
<div class="tab">AI</div>
<div class="tab">DevOps</div>
<div class="tab">Security</div>
<div class="tab">Analytics</div>
</div>
<div class="tools">
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-code-branch"></i>
<h3>AI Code Reviewer</h3>
<p>AI-powered code review and suggestions for improvement.</p>
<p><strong>Tags:</strong> AI, Code Quality</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-atom"></i>
<h3>Quantum Algorithm Simulator</h3>
<p>Simulate and visualize quantum algorithms for advanced computing.</p>
<p><strong>Tags:</strong> Quantum, Simulation</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-cogs"></i>
<h3>Microservices Architect</h3>
<p>Design and optimize microservices architecture with AI assistance.</p>
<p><strong>Tags:</strong> Microservices, Architecture</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-link"></i>
<h3>Blockchain Explorer</h3>
<p>Analyze and visualize blockchain data and smart contracts.</p>
<p><strong>Tags:</strong> Blockchain, Data Analysis</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-brain"></i>
<h3>Neural Network Visualizer</h3>
<p>Visualize and fine-tune neural network architectures in real-time.</p>
<p><strong>Tags:</strong> Machine Learning, Visualization</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-exclamation-triangle"></i>
<h3>Chaos Engineering Simulator</h3>
<p>Simulate and test system resilience with controlled chaos experiments.</p>
<p><strong>Tags:</strong> Resilience, Testing</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-lock"></i>
<h3>Zero-Knowledge Proof Generator</h3>
<p>Generate and verify zero-knowledge proofs for enhanced privacy.</p>
<p><strong>Tags:</strong> Cryptography, Privacy</p>
</div>
<div class="tool-card">
<div class="status">In Development</div>
<i class="icon fas fa-server"></i>
<h3>Edge Computing Optimizer</h3>
<p>Optimize data processing and distribution for edge computing networks.</p>
<p><strong>Tags:</strong> Edge Computing, Optimization</p>
</div>
</div>
<div class="footer">
<div class="ingenuity-score">Ingenuity Score: 22</div>
<button class="discord-button">Join our Discord</button>
</div>
</body>
</html>About this Design
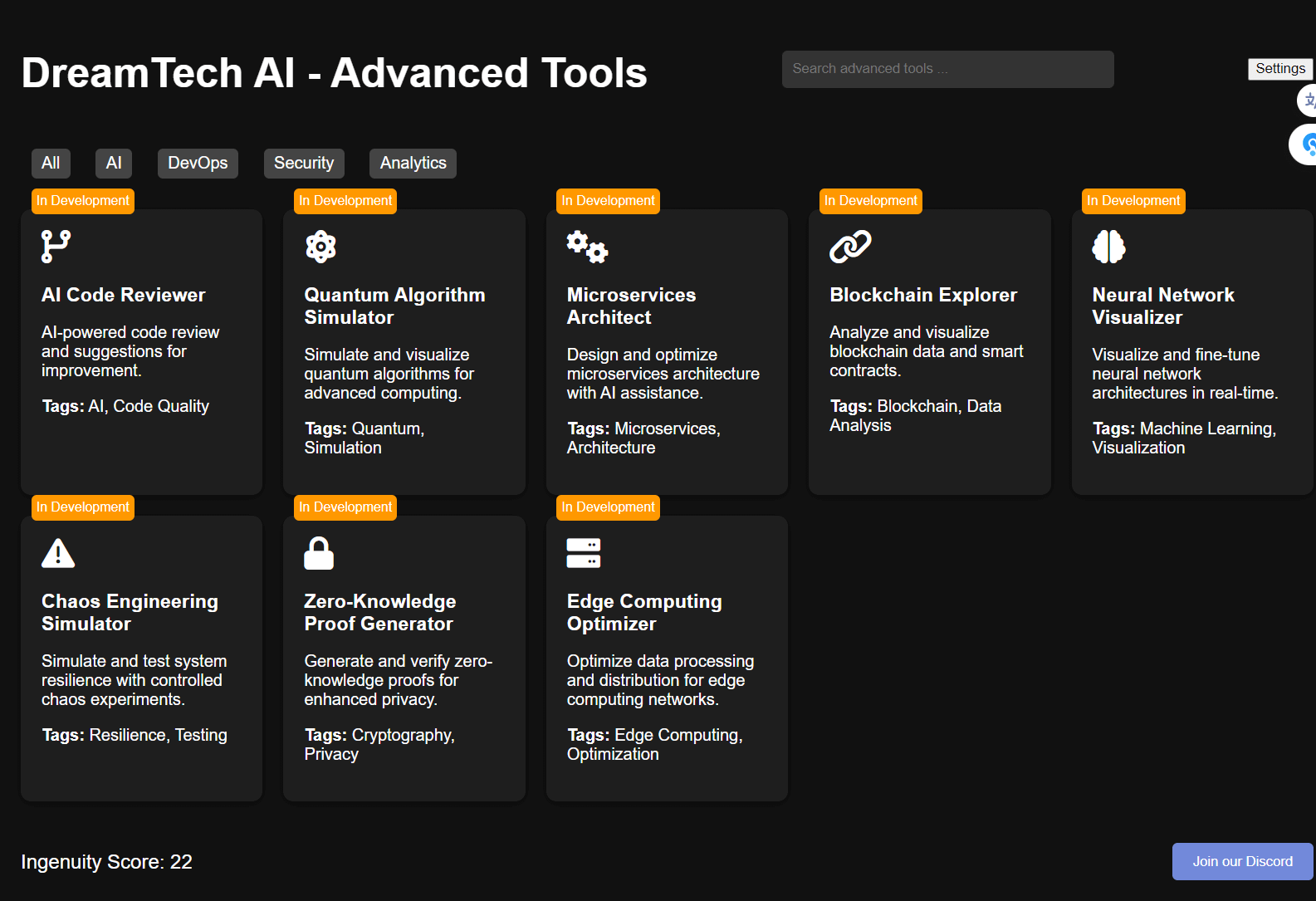
This design represents a modern, tech-oriented interface for a tool platform named “DreamTech AI – Advanced Tools.” It features a dark-themed layout with a search bar for finding tools and a tabbed navigation system for categories like AI, DevOps, and Security. The tools are displayed as cards in a grid layout, each showcasing the tool’s name, status, description, and tags. Icons enhance visual appeal, and there’s a footer with an “Ingenuity Score” and a button to join a Discord community. The overall design is sleek, user-friendly, and professional.