
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Command Prompt Commands List</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
background-color: #f8f9fa;
margin: 20px;
}
.card {
margin: 10px;
}
th {
background-color: #6c757d;
color: white;
}
tr:nth-child(even) {
background-color: #e9ecef;
}
tr:hover {
background-color: #adb5bd;
color: white;
}
caption {
caption-side: top;
font-size: 1.5em;
margin-bottom: 10px;
font-weight: bold;
}
td {
background: linear-gradient(to right, #ffcccb, #ccffcc, #add8e6);
color: transparent;
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<div class="container d-flex flex-wrap justify-content-center">
<div class="card" style="width: 30rem;">
<div class="card-body">
<div class="table-wrapper">
<table class="table table-striped table-bordered">
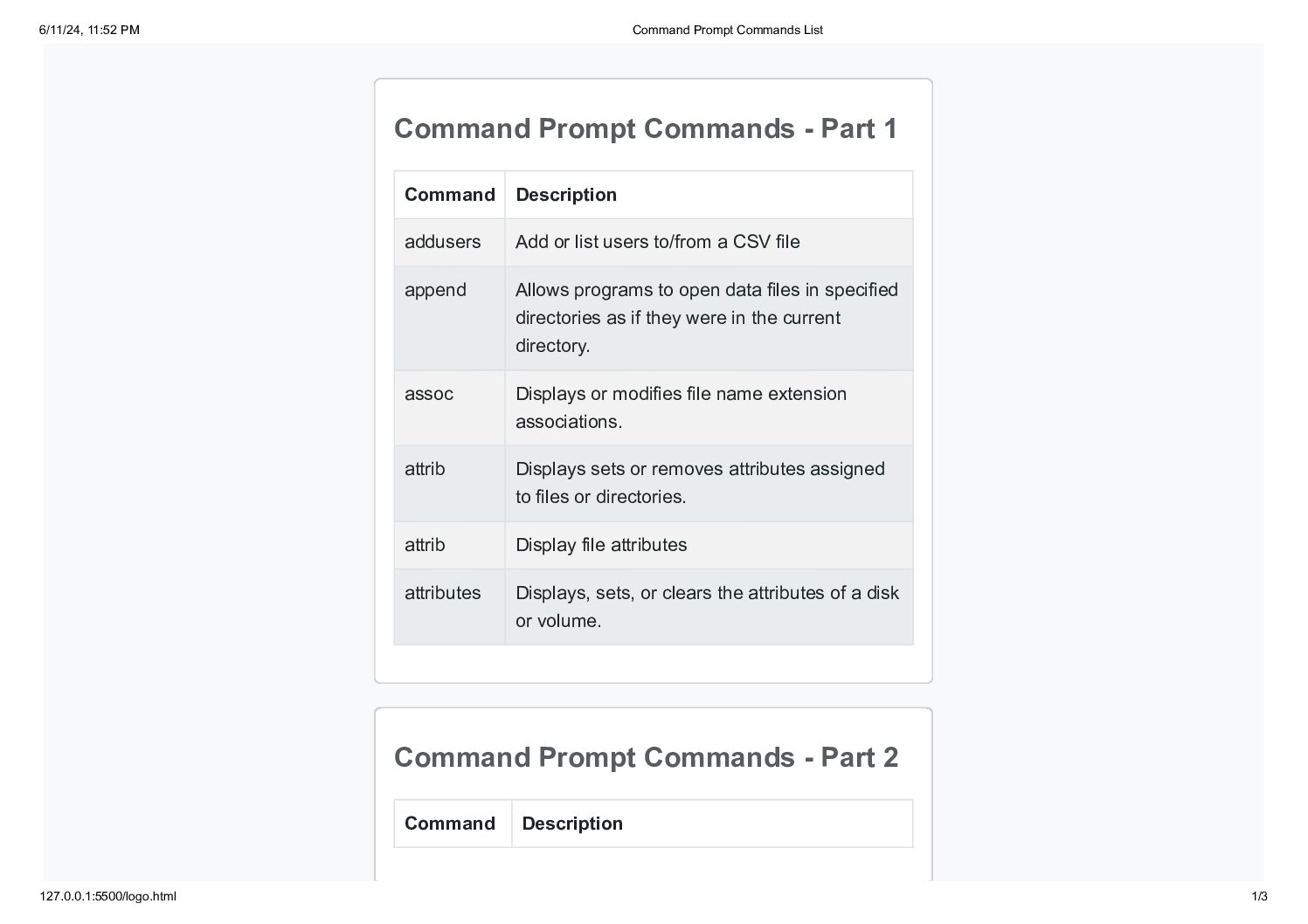
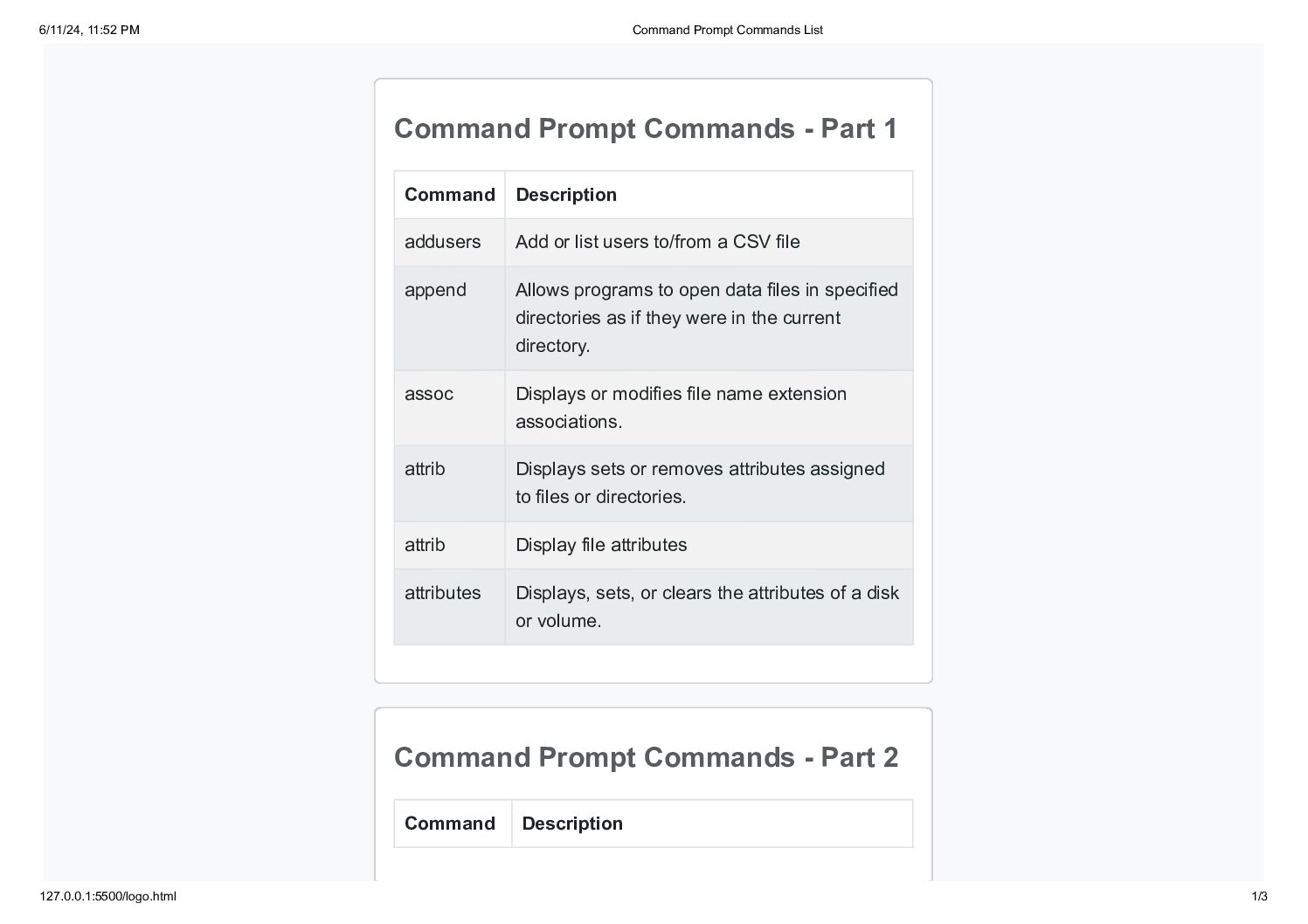
<caption>Command Prompt Commands - Part 1</caption>
<thead class="thead-dark">
<tr>
<th scope="col">Command</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr><td>addusers</td><td>Add or list users to/from a CSV file</td></tr>
<tr><td>append</td><td>Allows programs to open data files in specified directories as if they were in the current directory.</td></tr>
<tr><td>assoc</td><td>Displays or modifies file name extension associations.</td></tr>
<tr><td>attrib</td><td>Displays sets or removes attributes assigned to files or directories.</td></tr>
<tr><td>attrib</td><td>Display file attributes</td></tr>
<tr><td>attributes</td><td>Displays, sets, or clears the attributes of a disk or volume.</td></tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="card" style="width: 30rem;">
<div class="card-body">
<div class="table-wrapper">
<table class="table table-striped table-bordered">
<caption>Command Prompt Commands - Part 2</caption>
<thead class="thead-dark">
<tr>
<th scope="col">Command</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr><td>break</td><td>Do nothing, successfully</td></tr>
<tr><td>cacls</td><td>Change file permissions</td></tr>
<tr><td>call</td><td>Calls a batch file from another one</td></tr>
<tr><td>call</td><td>Call one batch program from another</td></tr>
<tr><td>cd</td><td>Change directory</td></tr>
<tr><td>change</td><td>Change Terminal Server Session properties</td></tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="card" style="width: 30rem;">
<div class="card-body">
<div class="table-wrapper">
<table class="table table-striped table-bordered">
<caption>Command Prompt Commands - Part 3</caption>
<thead class="thead-dark">
<tr>
<th scope="col">Command</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr><td>chkdsk</td><td>Check volumes</td></tr>
<tr><td>chkntfs</td><td>Display/change volume check at startup</td></tr>
<tr><td>cls</td><td>Clear screen</td></tr>
<tr><td>cmd</td><td>Start command prompt</td></tr>
<tr><td>cmdkey</td><td>Manage stored usernames/passwords</td></tr>
<tr><td>color</td><td>Change console colour</td></tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="card" style="width: 30rem;">
<div class="card-body">
<div class="table-wrapper">
<table class="table table-striped table-bordered">
<caption>Command Prompt Commands - Part 4</caption>
<thead class="thead-dark">
<tr>
<th scope="col">Command</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr><td>comp</td><td>Compare file contents</td></tr>
<tr><td>compact</td><td>Display/change file compression</td></tr>
<tr><td>con</td><td>Console input</td></tr>
<tr><td>convert</td><td>Convert a FAT drive to NTFS</td></tr>
<tr><td>copy / xcopy</td><td>Copy files</td></tr>
<tr><td>curl</td><td>Transfer data from or to a server</td></tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>