
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Layout with Flexbox</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
header, footer {
background: #ff7575;
color: #090909;
text-align: center;
padding: 1em;
}
.main-content {
display: flex;
flex: 1;
flex-wrap: wrap;
padding: 1em;
}
.sidebar, .content {
flex: 1;
padding: 1em;
margin: 0.5em;
background: #b5ee83;
}
.sidebar {
flex: 0 0 25%;
}
.content {
flex: 0 0 70%;
}
@media (max-width: 768px) {
.sidebar, .content {
flex: 1 0 100%;
}
}
</style>
</head>
<body>
<div class="container">
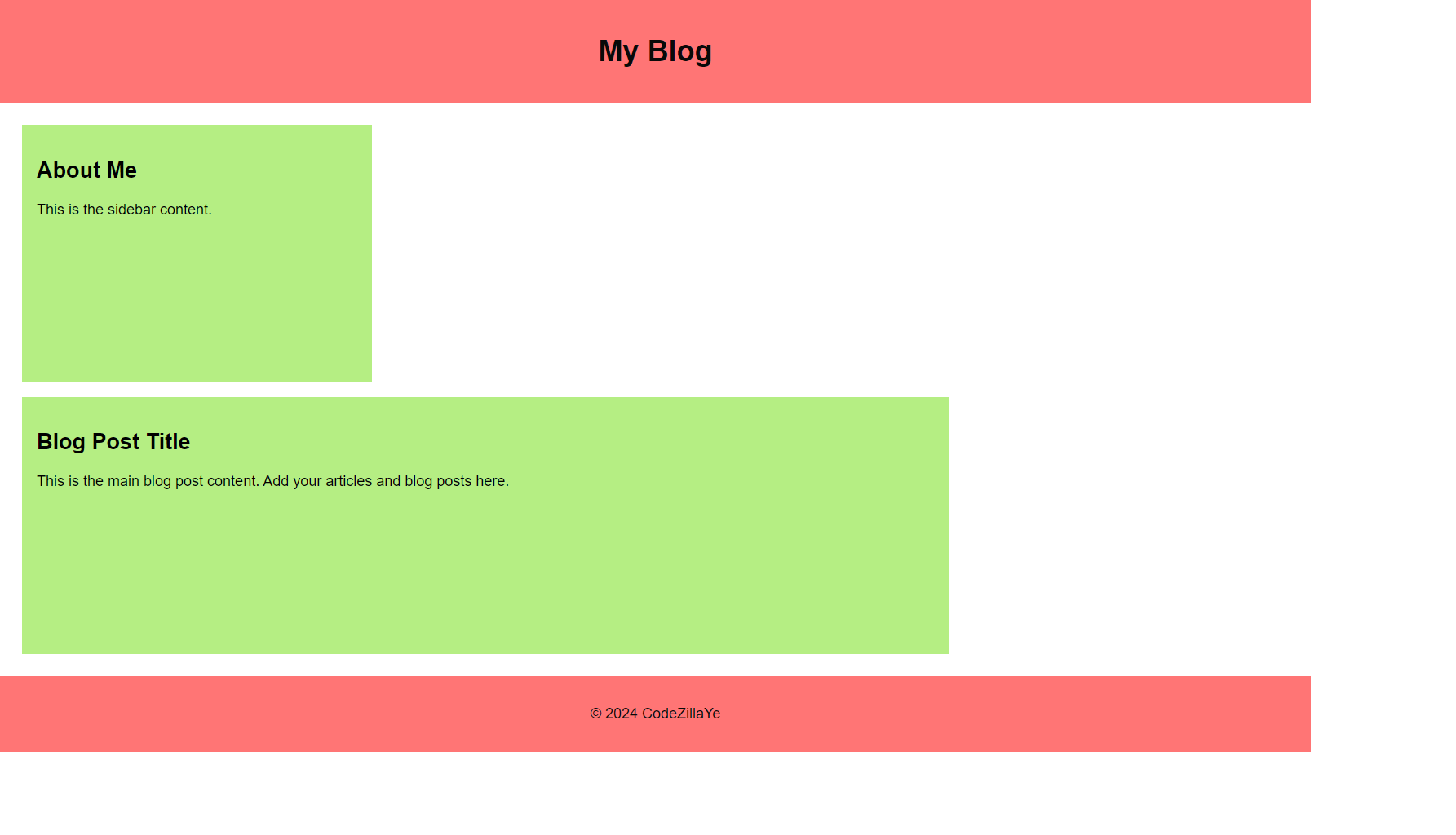
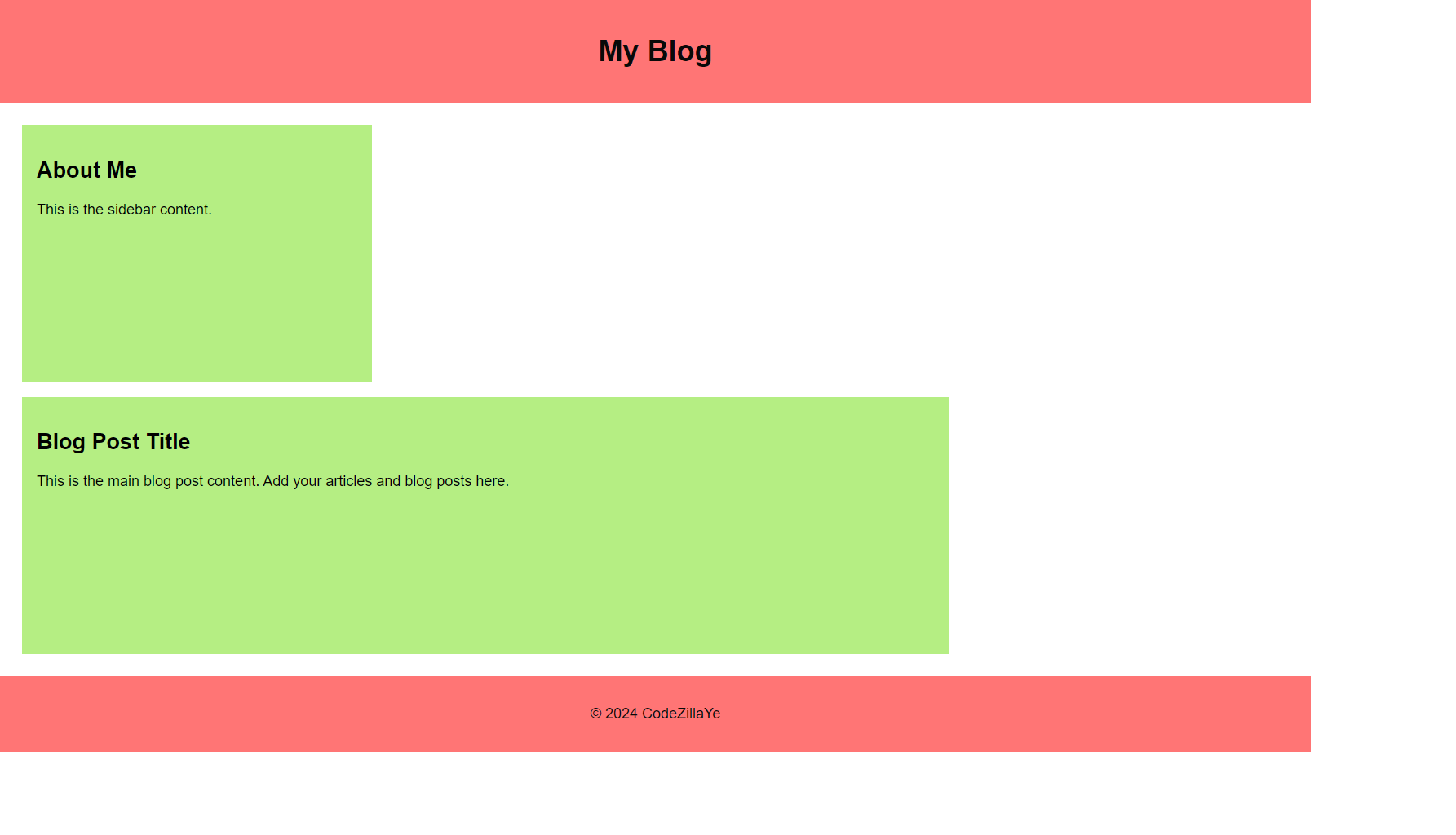
<header>
<h1>My Blog</h1>
</header>
<div class="main-content">
<div class="sidebar">
<h2>About Me</h2>
<p>This is the sidebar content.</p>
</div>
<div class="content">
<h2>Blog Post Title</h2>
<p>This is the main blog post content. Add your articles and blog posts here.</p>
</div>
</div>
<footer>
<p>© 2024 CodeZillaYe</p>
</footer>
</div>
</body>
</html>