Modern Economic Page
Download
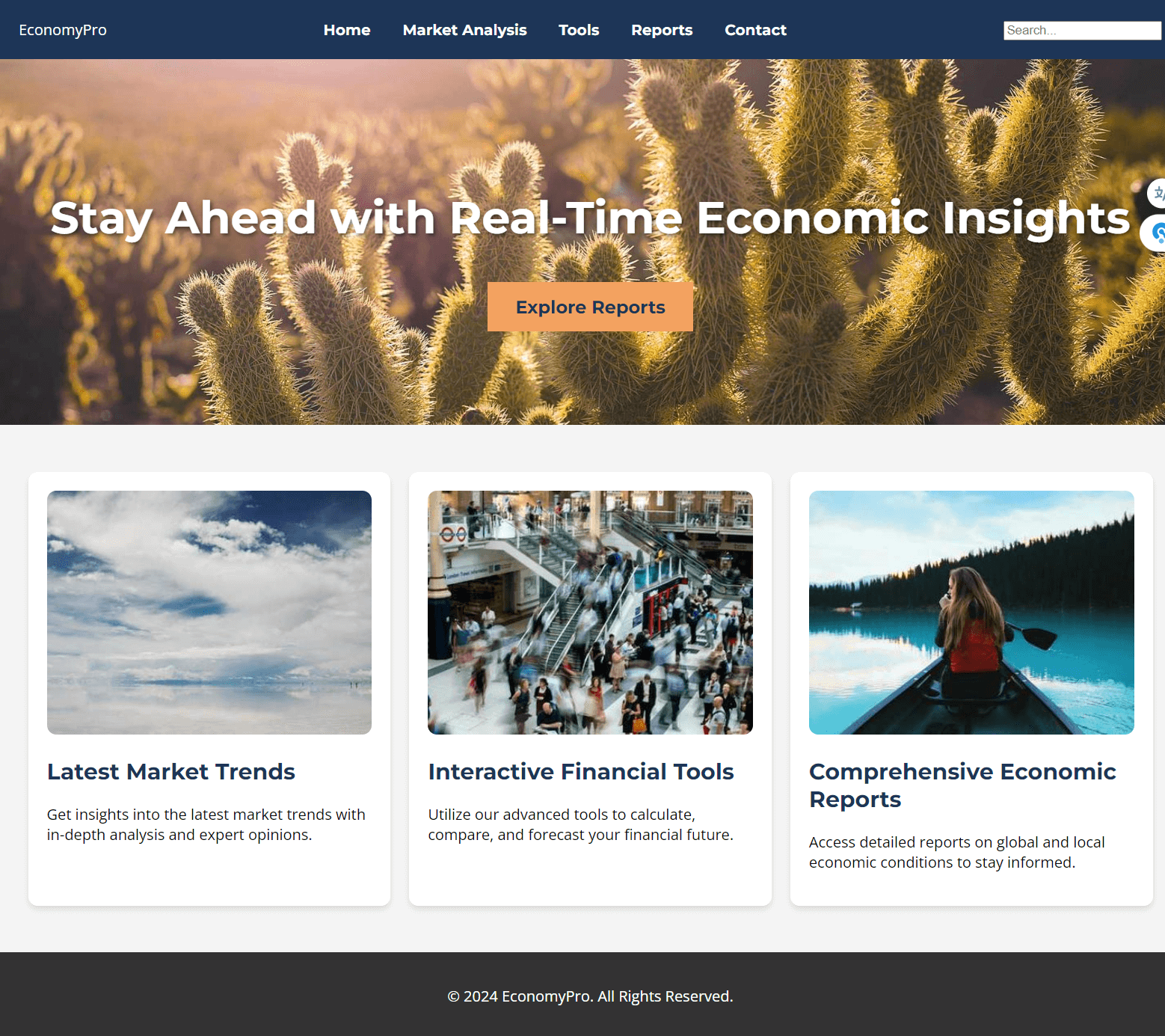
Designing modern economic pages that top search results requires a combination of aesthetic appeal, functionality, and strong SEO practices. use this design in your project , You can copy or download
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modern Economic Page</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=Open+Sans&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #1d3557;
padding: 20px;
color: white;
display: flex;
justify-content: space-between;
align-items: center;
}
header a {
color: white;
text-decoration: none;
margin: 0 15px;
font-family: 'Montserrat', sans-serif;
font-weight: bold;
}
.hero {
background-image: url('https://picsum.photos/1920/1080'); /* Picsum image for hero section */
background-size: cover;
background-position: center;
padding: 100px 20px;
color: white;
text-align: center;
position: relative;
}
.hero h1 {
font-family: 'Montserrat', sans-serif;
font-size: 3rem;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
.hero button {
background-color: #f4a261;
border: none;
padding: 15px 30px;
color: #1d3557;
font-family: 'Montserrat', sans-serif;
font-size: 1.2rem;
cursor: pointer;
transition: background-color 0.3s ease;
}
.hero button:hover {
background-color: #e76f51;
}
.main-content {
padding: 50px 20px;
display: flex;
justify-content: space-between;
}
.article-card {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
flex: 1;
margin: 0 10px;
}
.article-card img {
width: 100%;
border-radius: 10px;
}
.article-card h2 {
font-family: 'Montserrat', sans-serif;
font-size: 1.5rem;
color: #1d3557;
}
footer {
background-color: #333333;
color: white;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<header>
<div class="logo">EconomyPro</div>
<nav>
<a href="#">Home</a>
<a href="#">Market Analysis</a>
<a href="#">Tools</a>
<a href="#">Reports</a>
<a href="#">Contact</a>
</nav>
<div class="search-bar">
<input type="text" placeholder="Search...">
</div>
</header>
<section class="hero">
<h1>Stay Ahead with Real-Time Economic Insights</h1>
<button>Explore Reports</button>
</section>
<div class="main-content">
<div class="article-card">
<img src="https://picsum.photos/400/300?random=1" alt="Market Trends"> <!-- Picsum image for card -->
<h2>Latest Market Trends</h2>
<p>Get insights into the latest market trends with in-depth analysis and expert opinions.</p>
</div>
<div class="article-card">
<img src="https://picsum.photos/400/300?random=2" alt="Financial Tools"> <!-- Picsum image for card -->
<h2>Interactive Financial Tools</h2>
<p>Utilize our advanced tools to calculate, compare, and forecast your financial future.</p>
</div>
<div class="article-card">
<img src="https://picsum.photos/400/300?random=3" alt="Economic Reports"> <!-- Picsum image for card -->
<h2>Comprehensive Economic Reports</h2>
<p>Access detailed reports on global and local economic conditions to stay informed.</p>
</div>
</div>
<footer>
<p>© 2024 EconomyPro. All Rights Reserved.</p>
</footer>
</body>
</html>