
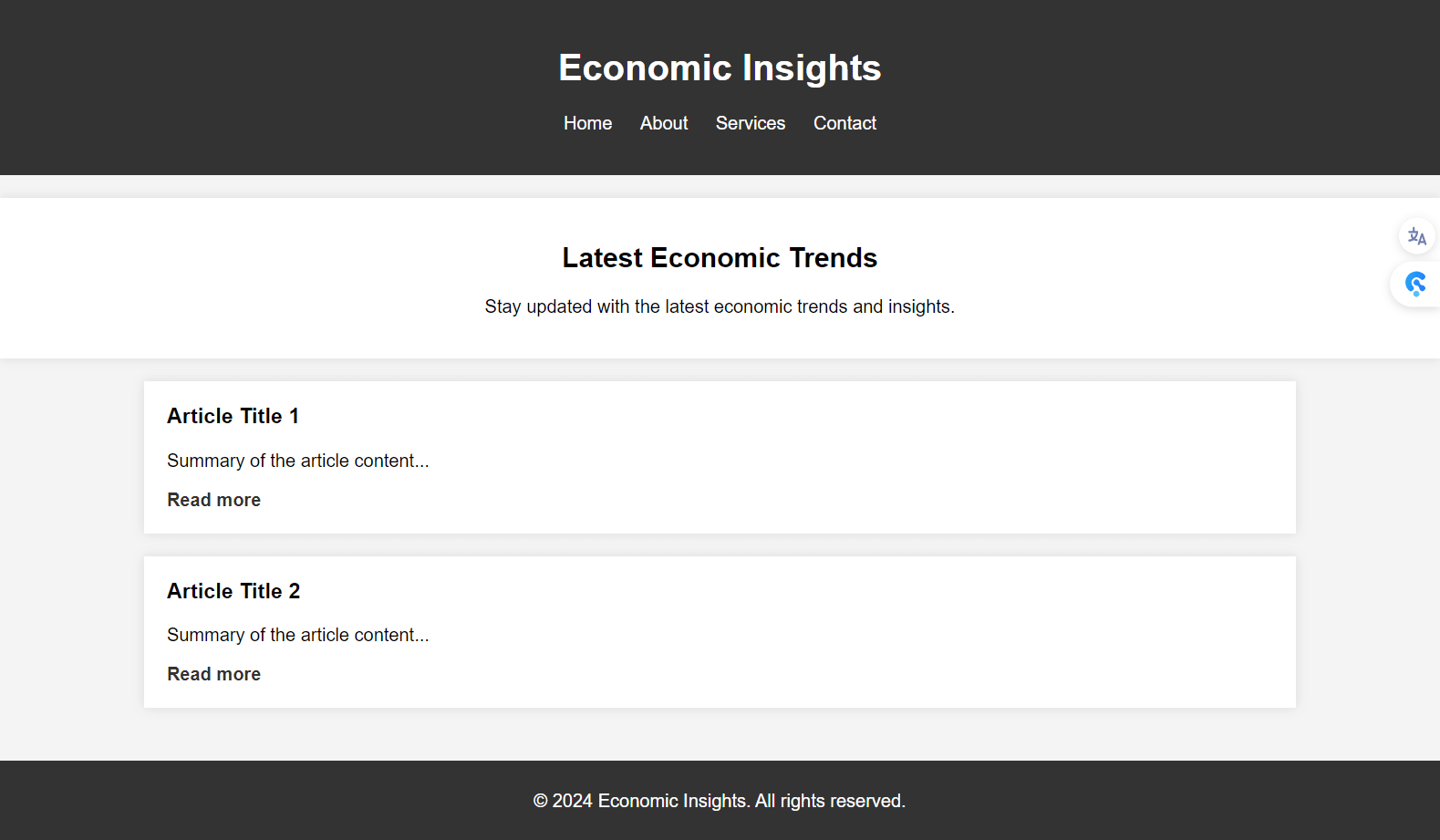
Design Concept
Here’s a basic HTML and CSS template for a modern economic page, you can use any your project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modern Economic Page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<div class="container">
<h1>Economic Insights</h1>
<nav class="nav">
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</header>
<main class="main-content">
<section class="hero">
<div class="container">
<h2>Latest Economic Trends</h2>
<p>Stay updated with the latest economic trends and insights.</p>
</div>
</section>
<section class="articles">
<div class="container">
<article>
<h3>Article Title 1</h3>
<p>Summary of the article content...</p>
<a href="#">Read more</a>
</article>
<article>
<h3>Article Title 2</h3>
<p>Summary of the article content...</p>
<a href="#">Read more</a>
</article>
<!-- Add more articles as needed -->
</div>
</section>
</main>
<footer class="footer">
<div class="container">
<p>© 2024 Economic Insights. All rights reserved.</p>
</div>
</footer>
</body>
</html>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 80%;
margin: 0 auto;
}
.header {
background-color: #333;
color: #fff;
padding: 20px 0;
}
.header h1 {
text-align: center;
}
.nav ul {
list-style: none;
padding: 0;
text-align: center;
}
.nav ul li {
display: inline;
margin: 0 10px;
}
.nav ul li a {
color: #fff;
text-decoration: none;
}
.main-content {
padding: 20px 0;
}
.hero {
background-color: #fff;
padding: 20px;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.articles {
margin-top: 20px;
}
.articles article {
background-color: #fff;
padding: 20px;
margin-bottom: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.articles article h3 {
margin-top: 0;
}
.articles article a {
color: #333;
text-decoration: none;
font-weight: bold;
}
.footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
position: fixed;
width: 100%;
bottom: 0;
}