
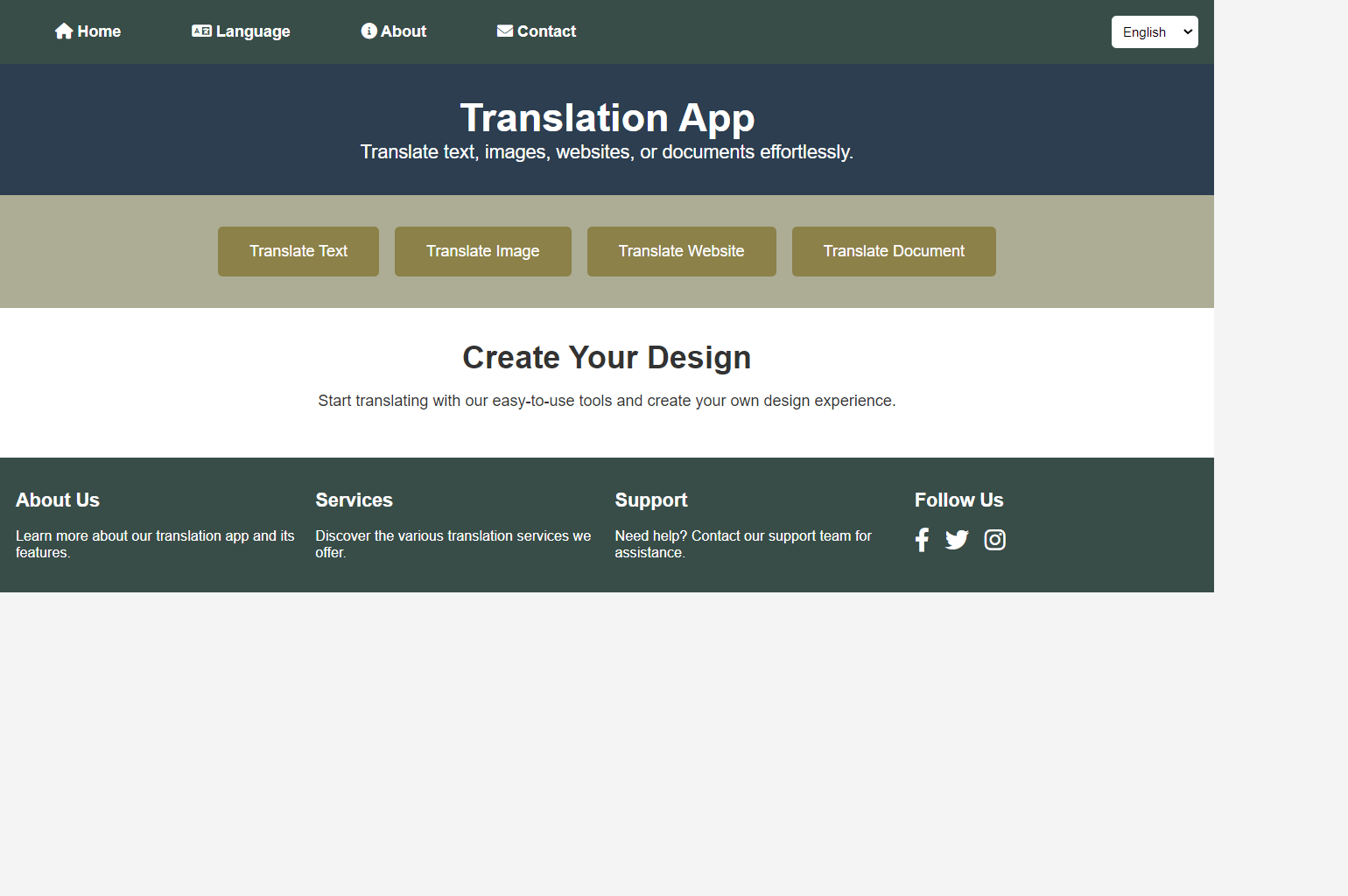
Snippet HTML, CSS example .Tanslate-app.
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML , CSS or Copy.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Translation App</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
<style>
/* General Styles */
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
color: #333;
background: #f4f4f4;
}
a {
text-decoration: none;
color: inherit;
}
ul {
list-style-type: none;
padding: 0;
}
nav {
background: #384d48;
color: #fff;
padding: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
}
nav ul {
display: flex;
gap: 1rem;
}
nav li {
display: inline;
}
nav a {
color: #fff;
padding: 0.5rem 1rem;
border-radius: 5px;
transition: background 0.3s;
}
nav a:hover {
background: #8B8149;
}
#language-select {
padding: 0.5rem;
border-radius: 5px;
border: none;
}
header {
<!-- background: url('https://codezillaye.com/wp-content/uploads/2024/06/profile.png') no-repeat center center/cover; -->
color: #fff;
text-align: center;
padding: 2rem 1rem;
}
header h1 {
margin: 0;
font-size: 2.5rem;
}
header p {
font-size: 1.2rem;
}
.hero {
background: #ACAD94;
text-align: center;
padding: 2rem 1rem;
display: flex;
gap: 1rem;
justify-content: center;
flex-wrap: wrap;
}
.hero button {
padding: 1rem 2rem;
border: none;
border-radius: 5px;
background: #8B8149;
color: #fff;
font-size: 1rem;
cursor: pointer;
transition: background 0.3s;
}
.hero button:hover {
background: #D4D5D9;
color: #333;
}
main {
background: #fff;
padding: 2rem 1rem;
text-align: center;
}
main h2 {
font-size: 2rem;
}
main p {
font-size: 1rem;
margin: 1rem 0;
}
footer {
background: #384d48;
color: #fff;
padding: 2rem 1rem;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
gap: 1rem;
}
.footer-col {
flex: 1;
min-width: 200px;
}
.footer-col h3 {
margin-top: 0;
}
.footer-col p {
font-size: 0.9rem;
}
.social-icons {
display: flex;
gap: 1rem;
}
.social-icons a {
color: #fff;
font-size: 1.5rem;
transition: color 0.3s;
}
.social-icons a:hover {
color: #8B8149;
}
/* Responsive Design */
@media (max-width: 768px) {
nav ul {
flex-direction: column;
}
.hero {
flex-direction: column;
}
footer {
flex-direction: column;
}
}
</style>
</head>
<body>
<!-- Navbar -->
<nav>
<ul>
<li><a href="#"><i class="fas fa-home"></i> Home</a></li>
<li><a href="#"><i class="fas fa-language"></i> Language</a></li>
<li><a href="#"><i class="fas fa-info-circle"></i> About</a></li>
<li><a href="#"><i class="fas fa-envelope"></i> Contact</a></li>
</ul>
<select id="language-select">
<option value="en">English</option>
<option value="ar">Arabic</option>
<option value="fr">French</option>
<option value="es">Spanish</option>
</select>
</nav>
<!-- Header -->
<header>
<h1>Translation App</h1>
<p>Translate text, images, websites, or documents effortlessly.</p>
</header>
<!-- Hero Section -->
<section class="hero">
<button>Translate Text</button>
<button>Translate Image</button>
<button>Translate Website</button>
<button>Translate Document</button>
</section>
<!-- Main Content -->
<main>
<h2>Create Your Design</h2>
<p>Start translating with our easy-to-use tools and create your own design experience.</p>
</main>
<!-- Footer -->
<footer>
<div class="footer-col">
<h3>About Us</h3>
<p>Learn more about our translation app and its features.</p>
</div>
<div class="footer-col">
<h3>Services</h3>
<p>Discover the various translation services we offer.</p>
</div>
<div class="footer-col">
<h3>Support</h3>
<p>Need help? Contact our support team for assistance.</p>
</div>
<div class="footer-col">
<h3>Follow Us</h3>
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</footer>
</body>
</html>