
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Villa Agency</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<header>
<div class="logo">Villa Agency</div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Properties</a></li>
<li><a href="#">Property Details</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<main>
<section class="hero">
<h1><i class="fas fa-home"></i> Hurry! Get the Best Villa for You</h1>
</section>
<section class="properties">
<h2>Featured Properties</h2>
<div class="property-card">
<div class="image-placeholder">Image Placeholder</div>
<h3>Luxury Villa</h3>
<p><i class="fas fa-dollar-sign"></i> Price: $2,264,000</p>
<p><i class="fas fa-bed"></i> Bedrooms: 8 | <i class="fas fa-bath"></i> Bathrooms: 8 | <i class="fas fa-arrows-alt"></i> Area: 545m²</p>
<button>Schedule a visit</button>
</div>
<div class="property-card">
<div class="image-placeholder">Image Placeholder</div>
<h3>Apartment</h3>
<p><i class="fas fa-dollar-sign"></i> Price: $584,500</p>
<p><i class="fas fa-bed"></i> Bedrooms: 4 | <i class="fas fa-bath"></i> Bathrooms: 3 | <i class="fas fa-arrows-alt"></i> Area: 125m²</p>
<button>Schedule a visit</button>
</div>
<div class="property-card">
<div class="image-placeholder">Image Placeholder</div>
<h3>Penthouse</h3>
<p><i class="fas fa-dollar-sign"></i> Price: $925,600</p>
<p><i class="fas fa-bed"></i> Bedrooms: 4 | <i class="fas fa-bath"></i> Bathrooms: 4 | <i class="fas fa-arrows-alt"></i> Area: 180m²</p>
<button>Schedule a visit</button>
</div>
</section>
<section class="contact">
<h2>Contact Us</h2>
<form>
<input type="text" placeholder="Full Name" required>
<input type="email" placeholder="Email Address" required>
<textarea placeholder="Message" required></textarea>
<button type="submit">Send Message</button>
</form>
</section>
</main>
<footer>
<p>Copyright © codezillaye. All rights reserved.</p>
</footer>
</body>
</html>* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
}
header {
background-color: #007bff;
color: white;
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 30px;
}
.logo {
font-size: 24px;
font-weight: bold;
}
nav ul {
display: flex;
list-style-type: none;
}
nav ul li {
margin: 0 15px;
}
nav ul li a {
color: white;
text-decoration: none;
font-weight: 500;
}
.hero {
background: #e9ecef;
padding: 50px;
text-align: center;
}
.properties {
padding: 20px;
}
.properties h2 {
text-align: center;
margin-bottom: 20px;
}
.property-card {
background: white;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin: 20px;
padding: 20px;
text-align: center;
flex: 1;
}
.image-placeholder {
background: #ccc;
height: 200px;
margin-bottom: 15px;
display: flex;
justify-content: center;
align-items: center;
font-size: 18px;
color: white;
border-radius: 8px;
}
button {
background-color: #007bff;
color: white;
border: none;
padding: 10px 15px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
.contact {
background: #f1f1f1;
padding: 20px;
text-align: center;
}
.contact form {
display: flex;
flex-direction: column;
align-items: center;
}
.contact input, .contact textarea {
margin: 10px;
padding: 10px;
width: 300px;
border: 1px solid #ccc;
border-radius: 5px;
}
footer {
text-align: center;
padding: 15px;
background-color: #007bff;
color: white;
}
/* Responsive Styles */
@media (max-width: 600px) {
.properties {
display: flex;
flex-direction: column;
align-items: center;
}
.property-card {
width: 90%;
}
.contact input, .contact textarea {
width: 90%;
}
}
@media (min-width: 601px) {
.properties {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.property-card {
width: calc(33% - 40px); /* Three cards per row with spacing */
margin: 20px;
}
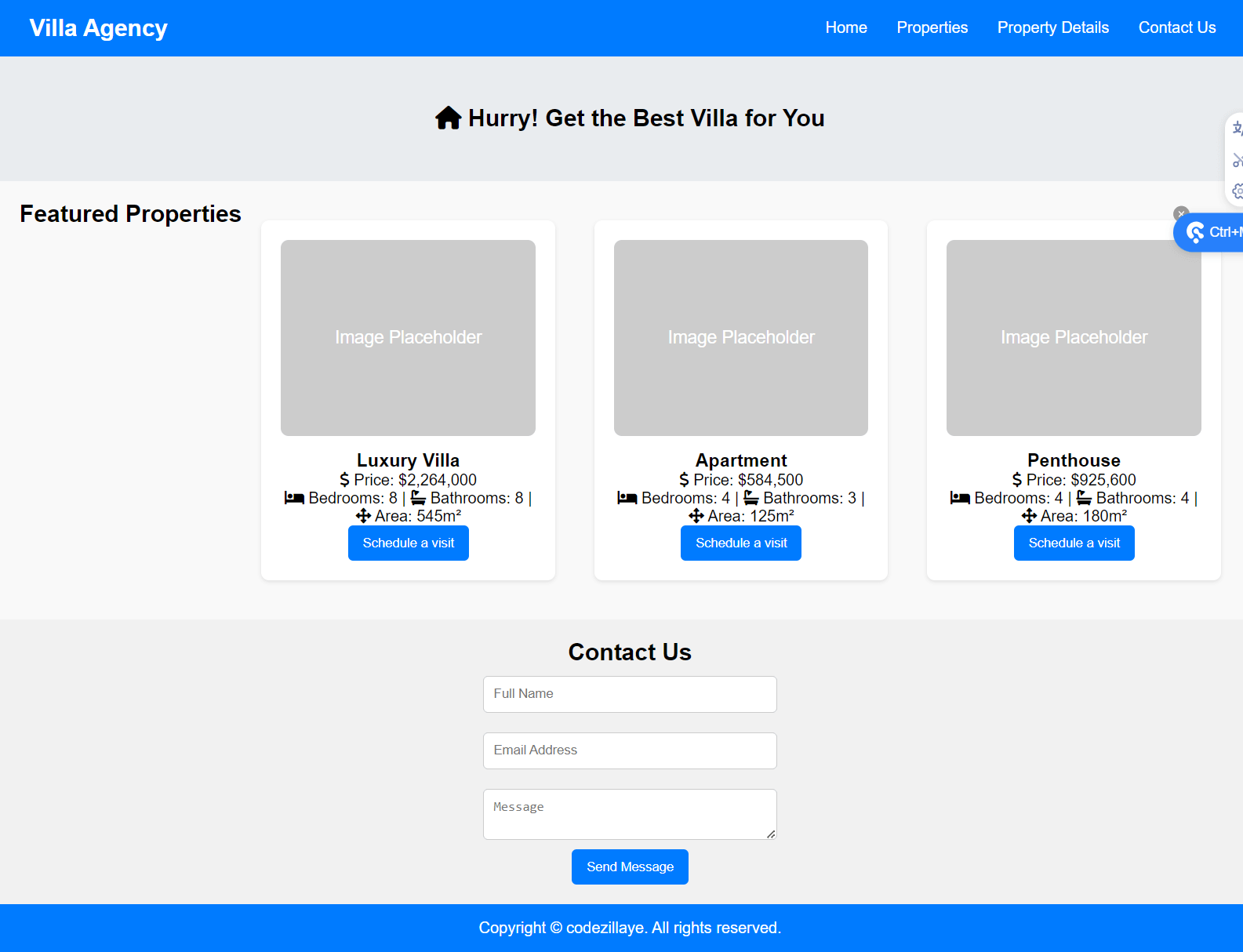
}Villa Agency Website Design Description
Overview: A responsive HTML5 template for a real estate agency, featuring a modern design with intuitive navigation and visually appealing property listings.
Key Features:
- Header: Includes a logo and navigation links to Home, Properties, Property Details, and Contact Us.
- Hero Section: Prominent call-to-action with an engaging headline and Font Awesome home icon.
- Property Listings:
- Three featured property cards with placeholders for images.
- Each card displays property details, including price, number of bedrooms and bathrooms, and area.
- Buttons for scheduling visits.
- Contact Section: Simple form for user inquiries, including fields for name, email, and a message.
- Footer: Copyright information.
Responsive Design:
- Adapts to various screen sizes with a flexible layout.
- Property cards stack vertically on small screens and align in rows on larger screens.
Styling:
- Clean, modern aesthetic with a blue and white color scheme.
- Use of Font Awesome icons for enhanced visual appeal.
This template is suitable for real estate businesses looking to establish an online presence with minimal effort.