
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VS Code Inspired Layout</title>
<link <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body {
display: flex;
height: 100vh;
margin: 0;
background-color: #1e1e1e;
color: #d4d4d4;
}
.sidebar {
width: 60px;
background-color: #333;
color: white;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 20px;
}
.sidebar .icon {
margin: 20px 0;
font-size: 24px;
cursor: pointer;
}
.content {
flex-grow: 1;
padding: 20px;
background-color: #252526;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #007acc;
color: white;
padding: 10px 20px;
}
.section {
margin-top: 20px;
}
.section h2 {
color: #007acc;
}
.section p {
margin: 10px 0;
}
.section .btn {
background-color: #007acc;
color: white;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="sidebar">
<div class="icon"><i class="fas fa-file-alt"></i></div>
<div class="icon"><i class="fas fa-folder-open"></i></div>
<div class="icon"><i class="fas fa-code"></i></div>
<div class="icon"><i class="fas fa-cogs"></i></div>
<div class="icon"><i class="fas fa-terminal"></i></div>
</div>
<div class="content">
<div class="header">
<div>File Edit Selection View Go Run Terminal Help</div>
<div>Welcome - Visual Studio Code</div>
</div>
<div class="section">
<h2>Start</h2>
<p>Create New File</p>
<p>Open File</p>
<p>Open Folder</p>
</div>
<div class="section">
<h2>Learn the Fundamentals</h2>
<button class="btn">Get started with JavaScript</button>
<button class="btn">Get started with Python</button>
<button class="btn">Get started with Jupyter Notebooks</button>
</div>
</div>
</body>
</html>
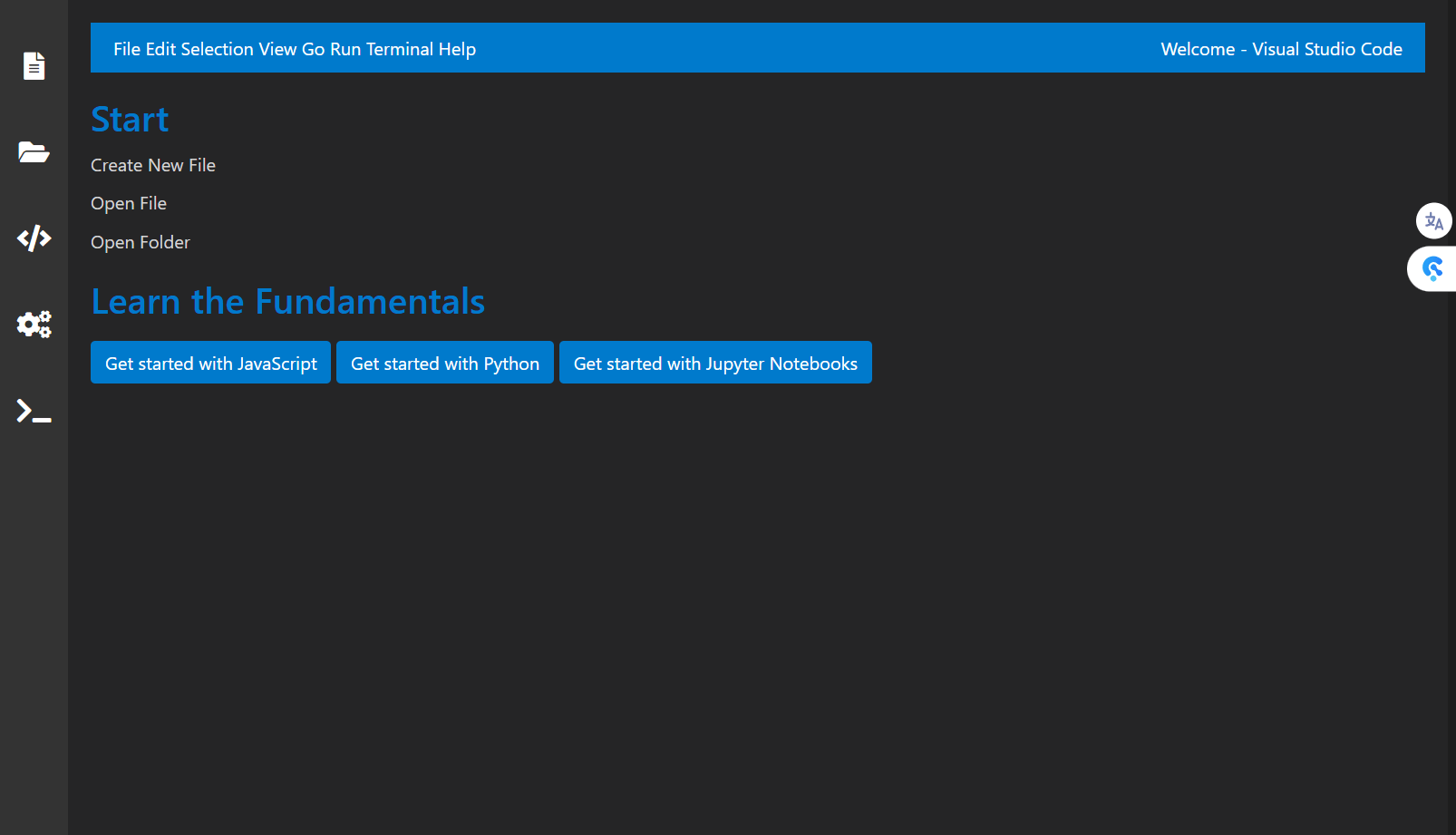
About Design
This design creates a sidebar with icons for file, folder, code, settings, and terminal, using FontAwesome for the icons and Bootstrap [email protected] for the layout. The header mimics the menu bar of Visual Studio Code, and the sections provide options for starting new files and learning resources. You can customize the icons and styles as needed.